The interface design follows the formal guidelines of the VdS corporate design. A modular construction kit has been developed on the basis of the defined requirements profile. All content is mapped via the defined organisms and ported to the respective pages.
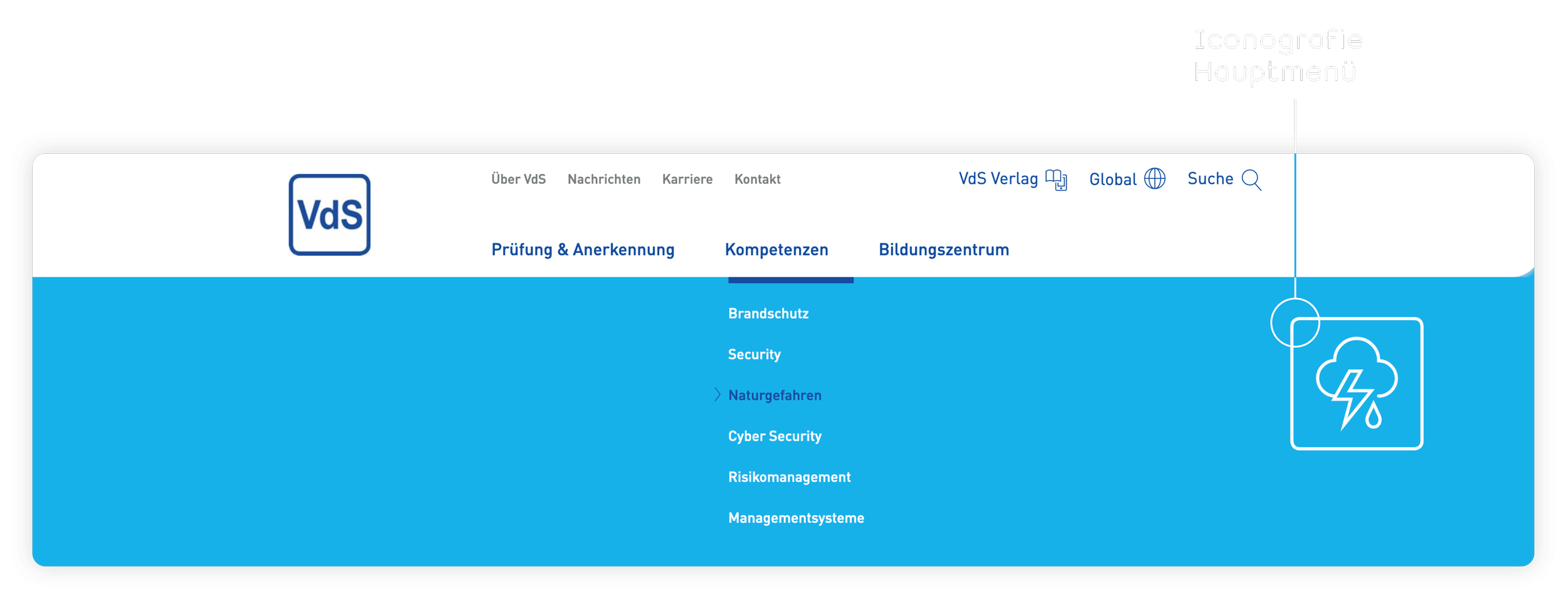
The reduced and bright entrance provides a quick overview of information. The user-friendly mega menu displays all level 1 menu items. Only from level 2 onwards is additional navigation provided in a marginal column for all further sub-items.
#003e90
#007ec3
#51aee2
#76beea
A comprehensive icon set, consisting of categorisation and function icons, creates additional orientation and enhances the user experience.

…
The formal language is derived from the logo and runs through the entire digital corporate presence.
The mapping and embedding of all information is based on a firmly defined modular system. This enables effective and fast implementation in the realisation phase.

Form and input fields | Radio and check button
Dropdown List | Submit Button
After fixing the website requirement profile, all interface design elements were developed according to the Atomic Design principle.
#003e90
#007ec3
#76beea