Das Interface Design folgt den formalen Richtlinien des VdS Corporate Designs. Auf Basis des definierten Anforderungsprofils ist ein modularer Baukasten entwickelt worden. Alle Inhalte werden über die definierten Organismen abgebildet und in die jeweiligen Seiten portiert.
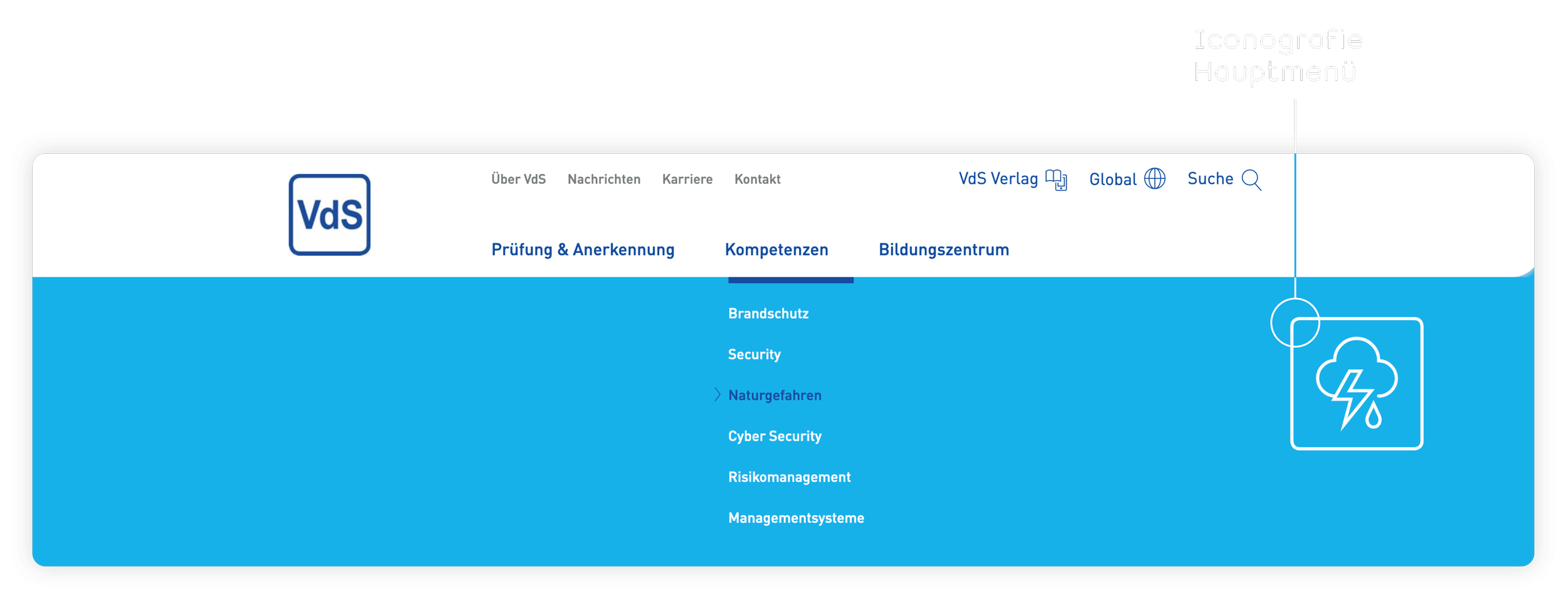
Der reduzierte und helle Einstieg schafft einen schnellen Informationsüberblick. Das benutzerfreundliche Megamenü bildet alle Level-1-Menüpunkte ab. Erst ab Level 2 wird eine zusätzliche Navigation in einer Marginalspalte für alle weiteren Unterpunkte bereitgestellt.
#003e90
#007ec3
#51aee2
#76beea
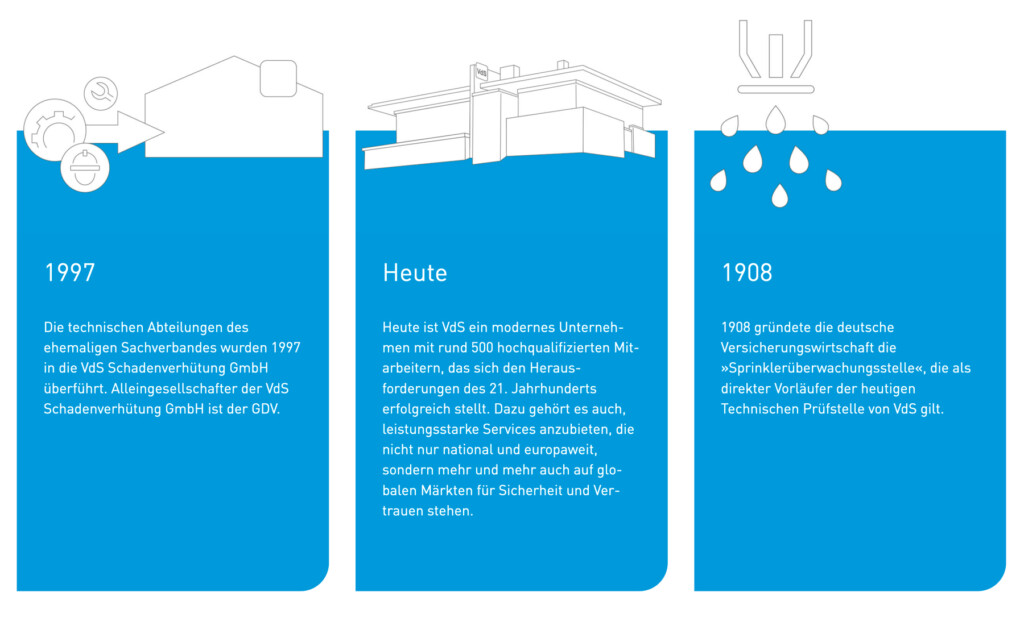
Ein umfangreiches Iconset, bestehend aus Kategorisierungs- und Funktionsicons, schafft zusätzliche Orientierung und erhöht das Nutzererlebnis.

Die abgerundeten Ecken schaffen ein eigenständiges Erscheinungsbild und erhöhen den Wiedererkennungswert des Unternehmensauftritts.
Die Formsprache ist aus dem Logo abgeleitet und zieht sich durch den gesamten digitalen Unternehmensauftritt.
Die Abbildung und Einbettung aller Informationen basiert auf einem fest definierten Modulbaukasten. Dies ermöglicht eine effektive und schnelle Umsetzung in der Realisierungsphase.

Formular- und Eingabefelder | Radio- und Checkbutton
Dropdown-Liste | Absende-Button
Nach Fixierung des Webseitenanforderungsprofils wurden alle Interface Design Elemente nach dem Atomic Design Prinzip entwickelt.
#003e90
#007ec3
#76beea